Navegación en React Native 1: Drawer (React Navigation)
 |
| Logo de React Navigation |
Como su nombre indicia React Navigatión es una librería que nos permite ajustar el comportamiento que tendrá nuestra aplicación para desplazarnos a través de las diferentes pantallas de la misma.
Como muchos ya intuirán existen diversos tipos de Navegación, en esta guía haremos uso de uno de los patrones mas comunes: el Drawer.
¿Qué es un Drawer?
Un Drawer (o Cajón) es un patrón de navegación que permite desplegar un menú lateral donde podremos seleccionar entre diversas pantallas de nuestra aplicación, este Drawer puede ser mostrado por gestos (deslizando el dedo desde el borde de la pantalla) o por un botón usualmente conocido como "menú Hamburguesa", su aspecto es el siguiente:
Instalación de librerías
Para empezar debemos de instalar las librerías necesarias en nuestro proyecto, estas son:
Es posible instalarlas via npm, yarn o si tu proyecto es de expo usar expo install es recomendable, por ejemplo:
- npm
- yarn
yarn add @react-navigation/native
- expo
expo install @react-navigation/native
1.- Creando el Drawer Navigator
Creamos una carpeta llamada navigators y dentro de ella un archivo llamado DrawerNavigator.js
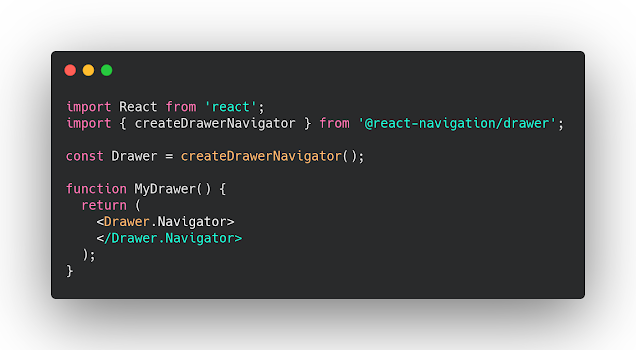
Dentro de este archivo importamos las librerías requeridas:
2.- Creando nuestras pantallas
El siguiente paso es crear las pantallas que usaremos en nuestro Drawer y que serán las que el usuario podrá seleccionar del menú, para esto crearemos una carpeta llamada screens y dentro de ella otra llamada main, dentro de esta ultima carpeta crearemos dos archivos uno llamado Overview.js y otra llamada Details.js
Dentro del Archivo Overview cargaremos el siguiente código:
Dentro del archivo Details cargaremos el contenido siguiente:
3.- Agregando nuestras pantallas al Drawer
import Overview from '../screens/Main/Overview';
import Details from '../screens/Main/Details';
(Ajusta las rutas de tus archivos si es necesario)
La sección de imports del archivo queda de la siguiente forma:
Para cargar nuestras pantallas al Drawer solo debemos ingresar estas dos lineas:
<Drawer.Screen name="Vista general" component={Overview} />
<Drawer.Screen name="Detalles" component={Details} />
entre los tags:
<Drawer.Navigator>
</Drawer.Navigator>
El archivo quedara de la siguiente forma:
El atributo name es el nombre que tendrá la pantalla en el Drawer y el atributo component es el componente (en este caso la pantalla) que se mostrará.
Posteriormente agregaremos un ultimo import:
import { NavigationContainer } from '@react-navigation/native';











Comentarios
Publicar un comentario