Creando un scanner de códigos (de Barras y QR) para Android en React Native (Expo)
Hola amigos en este post veremos el proceso completo para generar una sencilla aplicación que nos permita escanear códigos QR o de barras usando React Native y Expo, este ultimo es un framework que nos permite trabajar de una forma mas sencilla con React Native ya que tiene módulos pre-configurados que nos serán de mucha ayuda, particularmente en este ejemplo con la implementación del escaner de códigos y cámara
- Requisitos previos
Es necesario contar con node.js instalado en nuestro equipo de computo y contar con un equipo Android para ejecutar nuestra aplicación, este ultimo debe tener activada la depuración USB
- ¿Que es Expo? y ¿Cómo se instala?
Expo es un Framework para aplicaciones universales de React. Es un conjunto de herramientas y servicios construidos alrededor de React Native y plataformas nativas que permiten desarrollar, construir, implementar e iterar rápidamente en iOS, Android desde la misma base de código JavaScript / TypeScript, la instalación de este es sumamente simple:
npm install -g expo-cli
- Creación del proyecto
Para crear el proyecto ejecutamos el siguiente comando:
expo init QRScanify
El asistente nos preguntara si deseamos usar una plantilla, en este caso seleccionamos blank, para que genere un proyecto simple sin ningún tipo de layout ni navegación
El asistente iniciara el proceso de instalación de librerías
Una vez finalizado nos dará algunos comandos para iniciar el proyecto
Entramos en el directorio del proyecto con:
cd QRScanify
Y ejecutamos el proyecto con:
yarn start
(En caso de no tener yarn se puede ejecutar npm start)
Nuestro navegador web se abrira y nos mostrara lo siguiente:
- Instalación de la App Expo y ejecución del proyecto
En nuestro móvil instalamos la aplicación Expo desde este enlace y la ejecutamos:
Seleccionamos la opción ScanQR Code y escaneamos el código que se muestra en nuestro navegador:
La aplicación empezara a cargar en nuestro dispositivo
Se mostrara el siguiente dialogo que nos da una breve introducción a Expo
Cerramos el dialogo y tenemos nuestra App ejecutándose en el dispositivo
- Hola mundo
Si todo ha ido bien podremos ver como en nuestro móvil se actualiza el texto casi instantáneamente:
Antes de continuar con la codificación debemos de instalar en nuestro proyecto un nuevo módulo llamado expo-barcode-scanner, para hacer esto necesitamos detenerlo, por lo que debemos de presionar CTRL+C en la consola donde se ejecuto, una vez hecho esto ejecutaremos:
4.- Agregar la función que gestionara el comportamiento cuando se detecte un código, en este caso establecer una variable de estado que le dice a la app que ya se ha escaneado un código y mostrar un alert con los datos del mismo (lineas 18 a 21)
- Programando el Scanner
Antes de continuar con la codificación debemos de instalar en nuestro proyecto un nuevo módulo llamado expo-barcode-scanner, para hacer esto necesitamos detenerlo, por lo que debemos de presionar CTRL+C en la consola donde se ejecuto, una vez hecho esto ejecutaremos:expo install expo-barcode-scanner
El comando anterior instalará la versión mas adecuada del modulo para nuestro proyecto
Una vez hecho esto ejecutamos de nuevo nuestro proyecto y volvemos a escanear el código QR en la app de Expo para proceder con la Codificación.
Abrimos en nuestro editor el archivo App.js y procedemos a hacer lo siguiente:
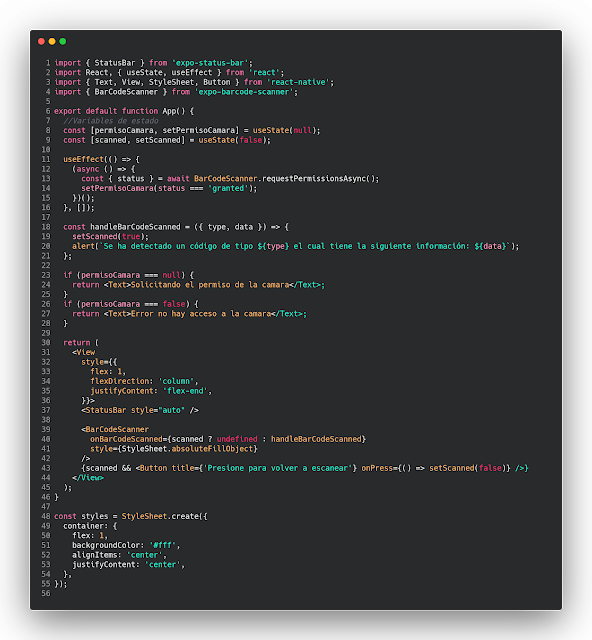
1.- Añadir los imports necesarios para cargar las librerias y funciones de nuestro proyecto:
2.- Agregar las variables de estado a utilizar (lineas 8 y 9)
3.- Agregar Hook de efecto para que al cargar nuestra aplicación obtenga el estado del permiso de accesar a la cámara y lo almacene en una variable de estado con la función setPermisoCamara (lineas 11 a 16)
4.- Agregar la función que gestionara el comportamiento cuando se detecte un código, en este caso establecer una variable de estado que le dice a la app que ya se ha escaneado un código y mostrar un alert con los datos del mismo (lineas 18 a 21)
5.- Agregar validaciones que nos permitan determinar que hacer si el permiso de la cámara no se ha obtenido aún o ha sido denegado (lineas 23 a 28)
6.- Actualizar el método return, para mostrar la parte gráfica del componente de scanner de código de barras (Lineas 30 a 45)
Guardamos nuestro archivo y la aplicación nos solicitara el permiso de la cámara y si se lo concedemos podremos ver que nuestra aplicación ya nos muestra lo que la cámara va capturando
Si ponemos algún objeto con un código de barras o QR frente a el podremos ver como nos muestra el mensaje que establecimos previamente en el alert
- Ajustes finales
Para poder compilar nuestra aplicación es necesario que especifiquemos algunos datos mas, para esto abrimos en nuestro editor el archivo app.json
Aquí podemos editar algunas de las propiedades de nuestra aplicación:
"name": Nombre de nuestra app,
"slug": Slogan de nuestra app,
"version": Número de versión,
"orientation": Orientación de la pantalla,
"icon": Icono principal de la aplicación (El que sale en el cajón de aplicaciones de nuestro equipo),
"splash": {
"image": La imagen mientras carga nuestra app,
"resizeMode": El modo en el que esta imagen se ajusta a las pantallas,
"backgroundColor": Color de fondo de la pantalla de carga
}
Ajustamos según lo que nosotros deseemos y procedemos a añadir la siguiente sección justo Arriba de la sección iOS:
"android": {
"package": "com.nuestraOrganizacion.nombreDelPaquete",
"versionCode": 1
},
(Si no tienes una organización puedes inventarla)
El archivo debe quedar como el siguiente:
- Compilación
Compilar con expo es bastante sencillo para ello previamente debes registrarte en la siguiente URL: https://expo.io, posteriormente abrimos una nueva terminal en el directorio de nuestro proyecto y ejecutamos:
expo build:android -t apk
Nos pedirá iniciar sesión con nuestra cuenta que hemos creado previamente y una vez lo hayamos hecho nos mostrara el siguiente mensaje:
Seleccionamos la primera opción y el asistente comenzara a crear los bundles correspondientes para la compilación
Una vez que se complete se subirá nuestro bundle a la pagina de expo para iniciar la compilación:
Una vez completado el proceso el Status estará en Finished y podremos descargar nuestro archivo .apk haciendo click en el botón inferior derecho de color Azul y listo con esto hemos terminado nuestra aplicación!
Una vez instalado el archivo APK en nuestro equipo podremos verlo como cualquier app normal
Lanzamos la aplicación
Solicitud de permisos
Escaneando un código
Obteniendo la lectura
Y eso es todo amigos, tenemos nuestra app funcionando y compilada de manera correcta, en próximas entregas ampliaremos la funcionalidad de esta APP para hacerla mas completa y con una interfaz mas llamativa, saludos desde Mexico!







































Comentarios
Publicar un comentario